具体代码如下:
index.html
Document
add.html
Document 姓名:年龄:电话:地址:提交
custom.json(模拟后台数据)
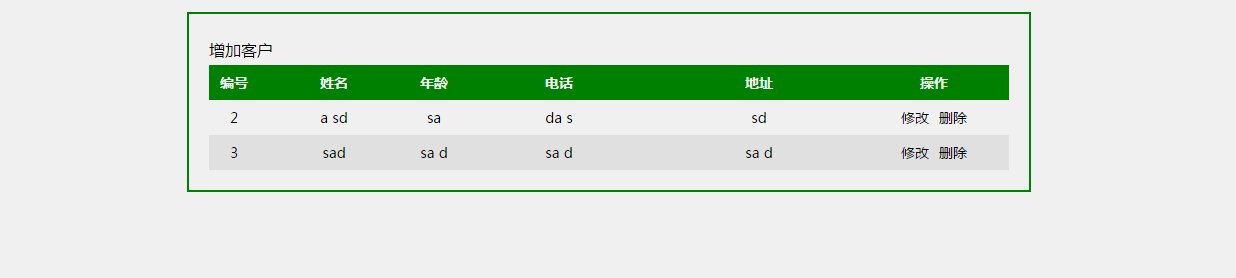
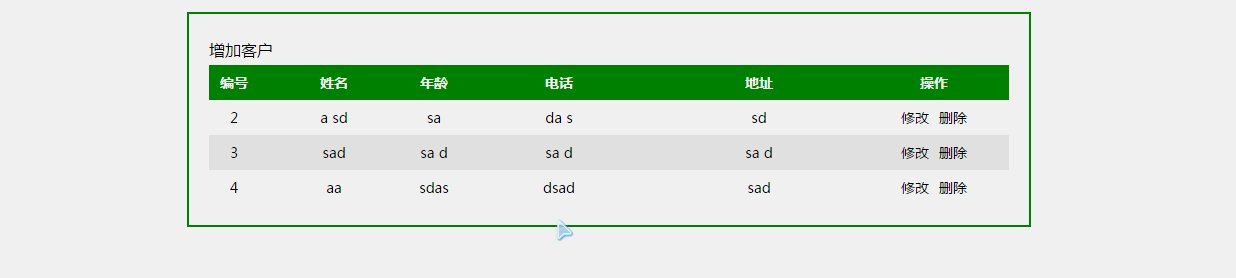
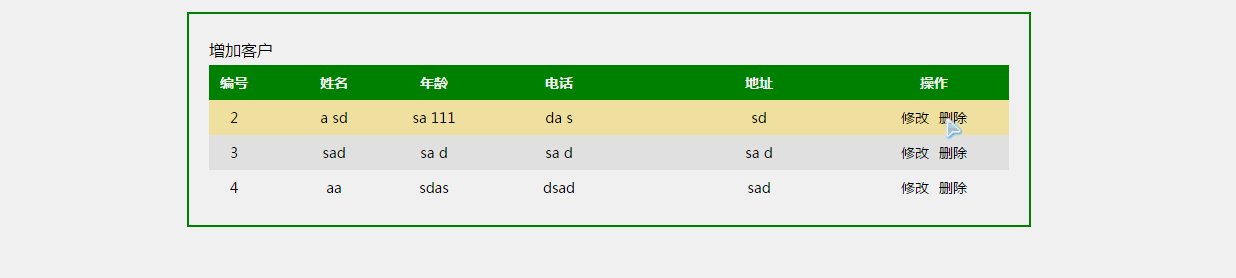
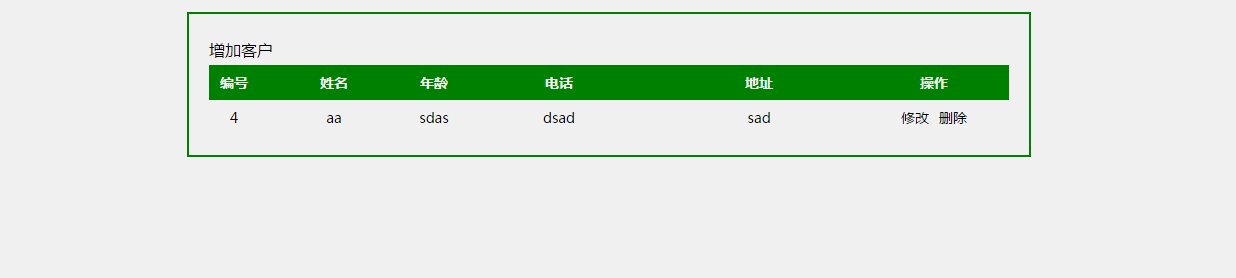
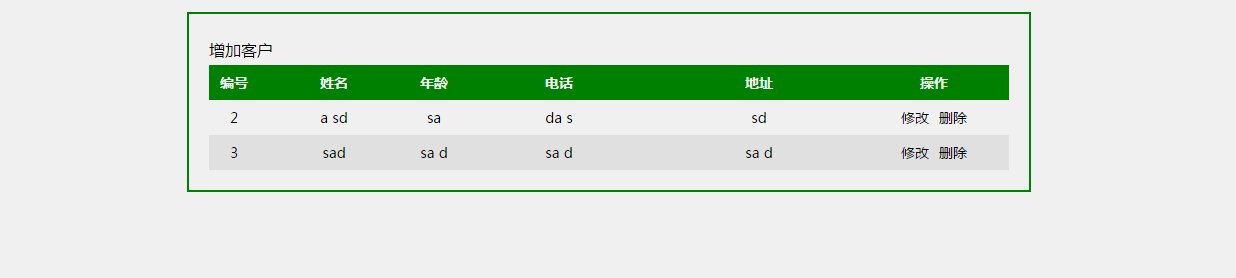
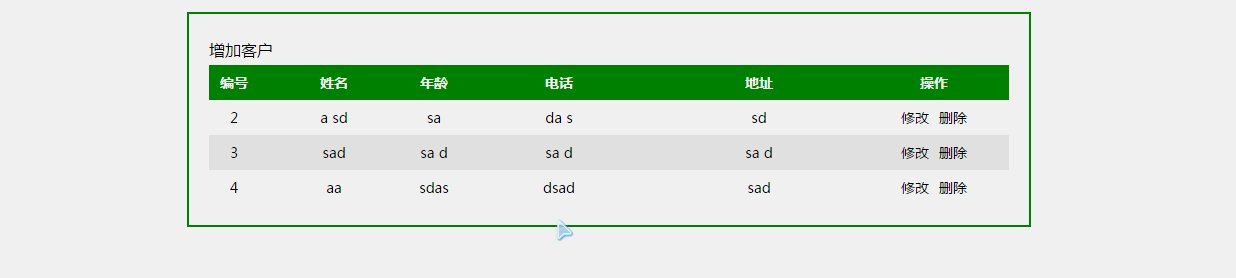
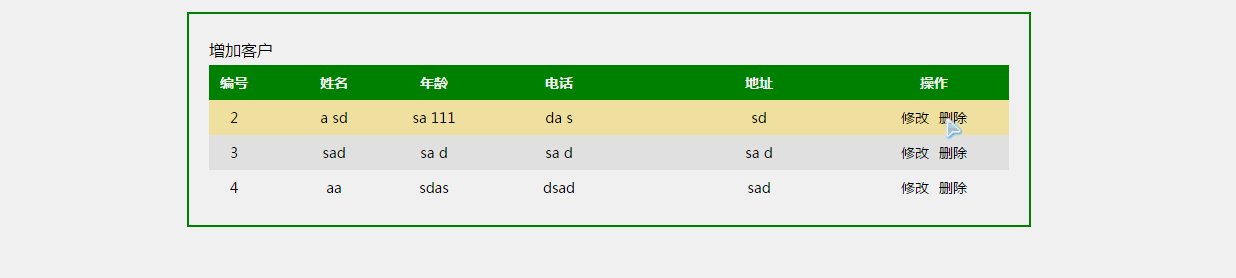
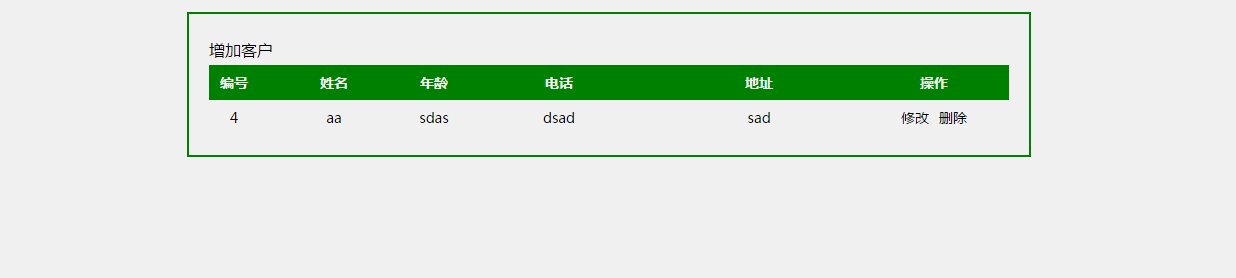
[{"name":"a sd","age":"sa ","phone":"da s","address":"sd ","id":2}] 最终效果:

这个只是一个非常简单的demo,没有很复杂。
本文共 788 字,大约阅读时间需要 2 分钟。
具体代码如下:
index.html
Document
add.html
Document 姓名:年龄:电话:地址:提交
custom.json(模拟后台数据)
[{"name":"a sd","age":"sa ","phone":"da s","address":"sd ","id":2}] 最终效果:

这个只是一个非常简单的demo,没有很复杂。
转载于:https://www.cnblogs.com/diasa-fly/p/7278230.html